Webflow is an excellent platform for creating visually stunning and highly customizable blogs. However, to ensure your blog resonates with your audience and drives engagement, it’s crucial to collect reader feedback. By understanding your audience’s preferences, challenges, and needs, you can create better content, enhance user experience, and even turn visitors into leads.
This article explores how to gather and leverage reader feedback on your Webflow blog to maximize its impact and effectiveness.
Why reader feedback is essential for Webflow blogs
Reader feedback offers insights that go beyond basic analytics like pageviews or time on page. It helps you:
- Improve content quality: Understand what your audience values most and refine your blog posts.
- Increase engagement: Build connections with readers by inviting their input.
- Generate new content ideas: Learn what topics your audience wants to explore.
- Capture leads: Use feedback tools to turn readers into subscribers or customers.
How to collect reader feedback on Webflow
Webflow doesn’t have built-in feedback tools, but its flexibility allows for easy integration with third-party tools and creative strategies. Here’s how you can collect feedback effectively:
1. Embed a feedback tool
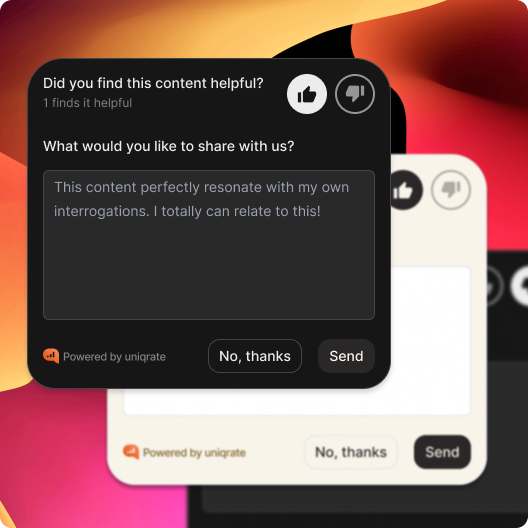
Adding an interactive feedback tool like Uniqrate to your Webflow blog provides a seamless way for readers to share their thoughts.
Uniqrate features for feedback collection:
- Vote: Allow readers to rate the usefulness of your articles.
- Comment: Collect detailed suggestions, opinions, or questions.
- Engage: Capture email addresses in exchange for valuable resources like whitepapers or guides.

How to integrate Uniqrate into Webflow:
- Use Webflow’s embed functionality to add the Uniqrate script to your blog pages.
2. Enable comment functionality
Webflow doesn’t have a native comment system, but you can integrate tools like Disqus or Hyvor Talk to allow readers to leave comments.
- Pose questions at the end of your blog posts to encourage responses.
- Moderate comments to maintain a constructive discussion environment.
3. Use surveys and polls
Surveys and polls are great for gathering structured feedback. Tools like Google Forms or Typeform can be embedded into your Webflow blog pages.
- Keep surveys short and focused on specific questions.
- Use polls for quick feedback on topics or ideas.
4. Encourage feedback via email
If you’re using Webflow’s CMS for newsletters or email marketing, ask subscribers for their feedback:
- Include a survey link in your emails.
- Invite direct replies to your newsletter for personalized feedback.
5. Highlight social proof
Displaying engagement metrics or feedback statistics can build trust and encourage more interaction. Examples include:
- “200 readers rated this article as helpful.”
- Highlighting positive comments or testimonials.
How to use reader feedback to improve your Webflow blog
Once you’ve gathered feedback, the next step is to act on it.
1. Refine your content strategy
Use feedback to understand your audience’s preferences:
- Focus on high-demand topics and formats.
- Address gaps or frequently requested subjects.
- Expand on popular articles to provide more value.
2. Enhance user experience
Feedback about your blog’s usability can guide improvements:
- Ensure your blog is mobile-friendly and optimized for all devices.
- Simplify navigation to help readers find content easily.
- Fix any issues with page loading speed to reduce bounce rates.
3. Turn feedback into lead-generation opportunities
Leverage feedback tools to combine input collection with lead capture:
- Offer a gated resource, like an eBook or toolkit, in exchange for an email address.
- Follow up with personalized email campaigns tailored to the feedback provided.
Example: After a reader rates an article, prompt them with, “Would you like a free guide on this topic? Enter your email to download.”
4. Show readers their feedback matters
Demonstrate that you value your audience’s input:
- Update articles based on their suggestions.
- Share changes or improvements in future blog posts or newsletters.
- Thank contributors in comments or email follow-ups.
Tools for gathering feedback on Webflow
Here are some tools that work well with Webflow for collecting and analyzing feedback:
- Uniqrate: A versatile feedback tool for voting, comments, and lead generation.
- Google Forms: For creating simple surveys and polls.
- Disqus: Adds a robust comment system to your blog.
- Typeform: Ideal for interactive and engaging surveys.
Conclusion
Reader feedback is essential for making your Webflow blog more engaging, relevant, and effective. By implementing tools like Uniqrate, encouraging comments, and acting on the feedback you receive, you can improve your content, enhance user experience, and build lasting connections with your audience.
Start collecting reader feedback with Uniqrate today and transform your Webflow blog!
